全站搜索

格潤導(dǎo)語:表單是最常用的信息錄入工具,日常生活中,我們每個人都在和各種表單打交道。本文作者結(jié)合案例對表單標(biāo)簽的樣式及設(shè)計注意事項進(jìn)行了詳細(xì)的說明,相信對表單標(biāo)簽不熟悉的同學(xué)看完后肯定會有不少的收獲~

輸入設(shè)計和表單設(shè)計是產(chǎn)品經(jīng)理與交互設(shè)計師的核心技能,你可以把它們用在各類軟件和各種平臺上。
一、首先什么是標(biāo)簽?
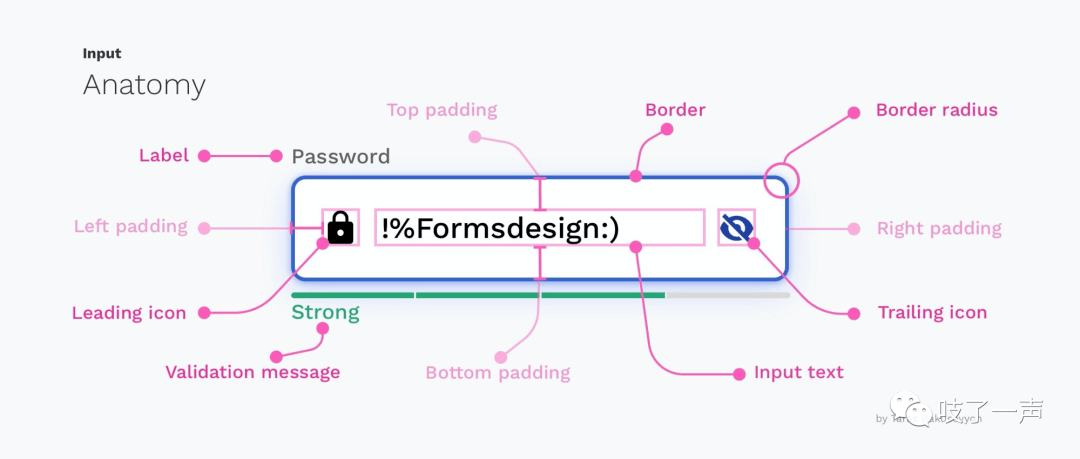
我們先來復(fù)習(xí)一下文本輸入框的構(gòu)成。膜內(nèi)標(biāo)簽,膜內(nèi)標(biāo)簽廠家

△文本輸入框的構(gòu)成
文本容器/Container—可交互的輸入?yún)^(qū)域
輸入文本/Input text—所輸入的文本內(nèi)容
標(biāo)簽文本/Label Text—告訴用戶這個表單字段中要輸入的內(nèi)容屬性
占位符文本/Placeholder text—輸入信息的范例,用戶后續(xù)需要用自己的內(nèi)容替代它
幫助和驗證(可選)/Helper or Validation text(optional)—提供上下文信息和驗證信息
引導(dǎo)圖標(biāo)(可選)/Leading icon(optional)—描述文本字段所需的輸入類型和特征
后綴圖標(biāo)(可選)/Trailing icon(optional)—對輸入內(nèi)容進(jìn)行控制,比如顯示和隱藏
我們今天要聊的就是第3點:標(biāo)簽文本/Label Text。
標(biāo)簽應(yīng)該用人們能明白的語言提出簡潔問題,以便于回答。
但依舊依賴于表單元素的布局。

二、標(biāo)簽對齊方式
輸入框標(biāo)簽應(yīng)當(dāng)頂對齊、右對齊還是左對齊?
先來看看這幾種對齊方式的優(yōu)缺點。
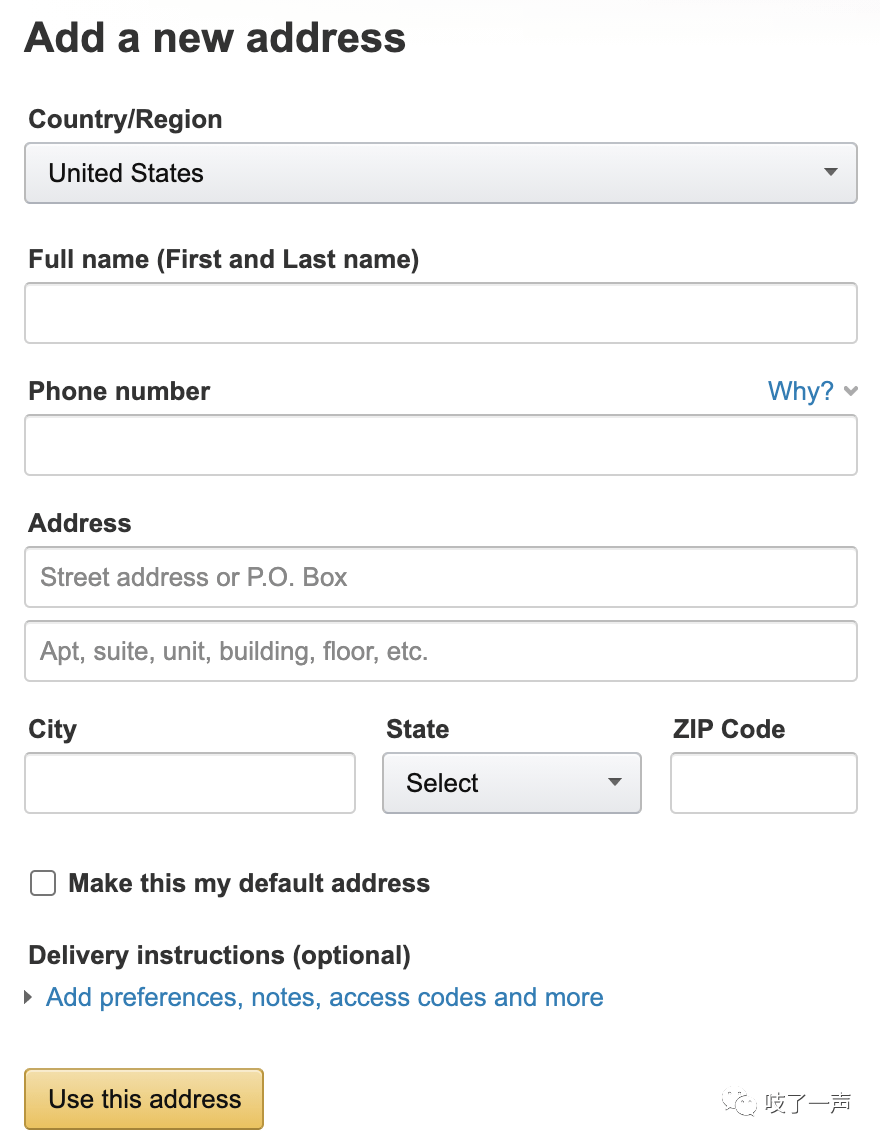
1. 頂對齊標(biāo)簽/Top aligned labels

△頂對齊標(biāo)簽
優(yōu)點:
頂對齊時間最快,由于標(biāo)簽和輸入框的位置非常靠近,處理起來毫不費力。清晰的完成路徑,只需要往下移動。
提供了大量的橫向空間,可以用來擴(kuò)大或者收縮標(biāo)簽文字,而不會對整個頁面布局產(chǎn)生負(fù)面影響。
比如說法語、德語或荷蘭語比英語長很多的語言,容易對表單布局產(chǎn)生破壞力。
橫向空間的富余,可以以多種方式組合相關(guān)輸入框。
缺點:
占用額外的縱向空間。
如果可供使用的垂直較小,要謹(jǐn)慎使用。

eg: Amazon 寄送地址表單的頂對齊標(biāo)簽提供了充裕空間,可水平分組相關(guān)內(nèi)容.
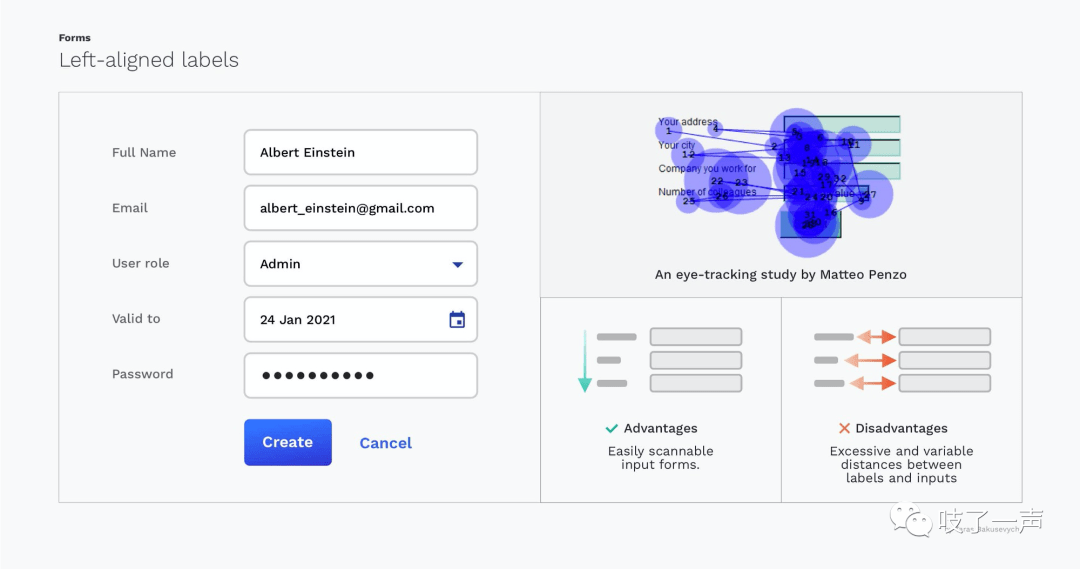
2. 左對齊標(biāo)簽/Left-aligned labels

△左對齊標(biāo)簽
優(yōu)點:
容易瀏覽標(biāo)簽,只要上下瀏覽表單問題,不會被輸入框打斷。
垂直空間占用少。
缺點:
標(biāo)簽和相關(guān)輸入框相鄰間距過大,延長完成時間。
根據(jù)馬泰奧的研究,“典型掃視時間為500毫秒,很長,說明用戶經(jīng)歷著沉重的認(rèn)知壓力。”
雖然速度是最慢的,但從辯證的角度來看,完成時間較長并不一定是壞事。
有時候我們需要用戶謹(jǐn)慎的對待表單的填寫,特別是表單含有大量可選輸入框,類似“使用偏好”或者高級設(shè)置陌生數(shù)據(jù)時,就可以使用左對齊標(biāo)簽。
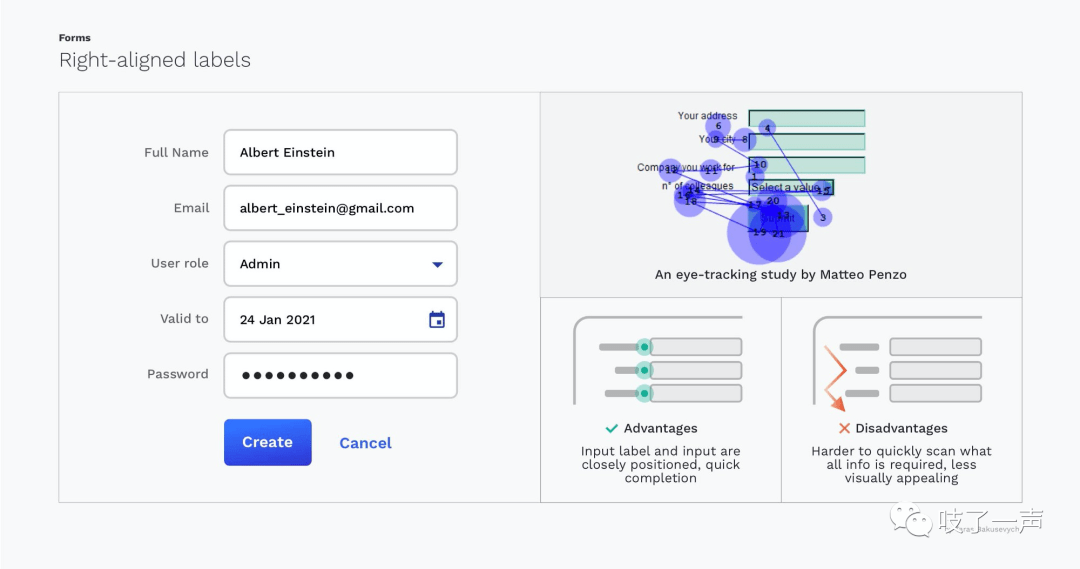
3. 右對齊標(biāo)簽/Right-aligned labels

△右對齊標(biāo)簽
優(yōu)點:
標(biāo)簽和相關(guān)輸入框相鄰,能快速填完;
垂直空間占用少。
缺點:
右對齊布局造成左側(cè)不齊,可讀性降低;
不夠靈活,如果標(biāo)簽需要兩行文字進(jìn)行展示,會導(dǎo)致閱讀困難。
但如果既要減少表單占用的垂直空間,又要減少填表時間的話,右對齊標(biāo)簽不失為一個較好的選擇。

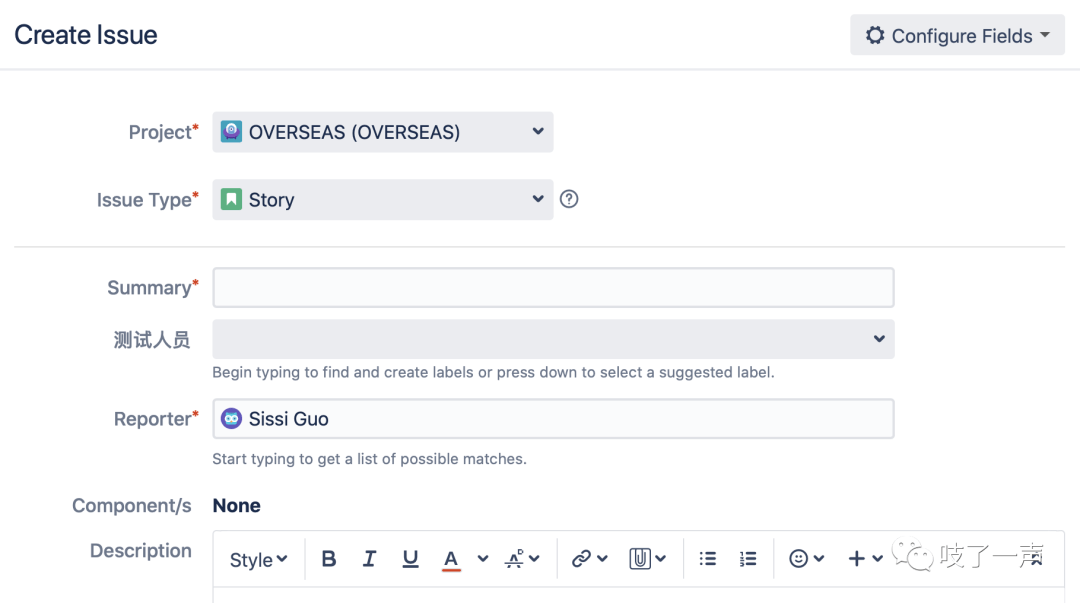
eg: Jira 創(chuàng)建故事表單采用右對齊標(biāo)簽布局
4. 輸入框內(nèi)標(biāo)簽/Label in the input box
優(yōu)點:
對屏幕的占用空間非常小
缺點:
填寫輸入框時,輸入框的標(biāo)簽會消失,因此用戶看不到提示;
填完后,也無法檢查對錯。
且輸入框內(nèi)的標(biāo)簽要明確的表明自己是標(biāo)簽,而不是已填數(shù)據(jù)。
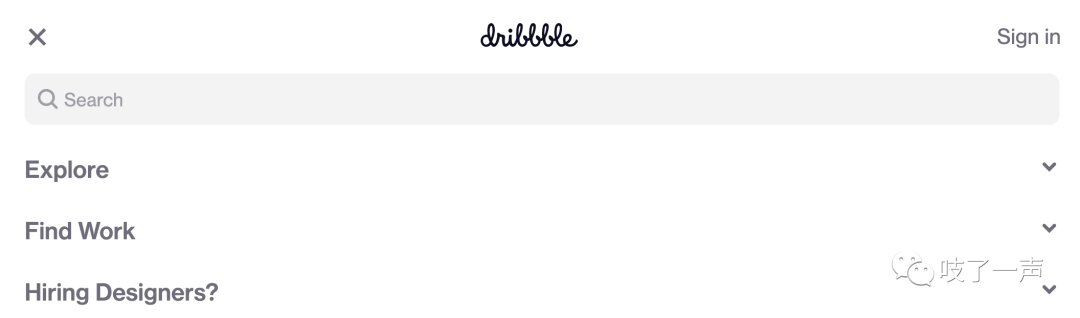
輸入框內(nèi)標(biāo)簽更適合用于只有一個問題(比如搜索框)或者幾個輸入框的表單或者問題非常熟悉的表單(比如通訊錄)。

eg:Dribbble 搜索頁面為輸入框內(nèi)標(biāo)簽
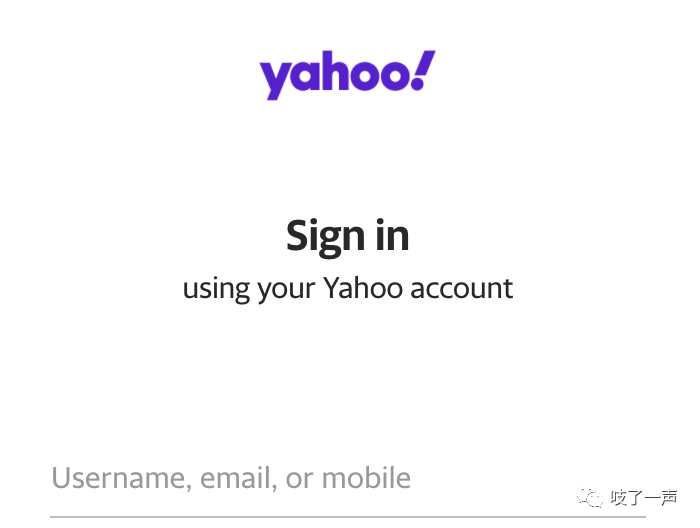
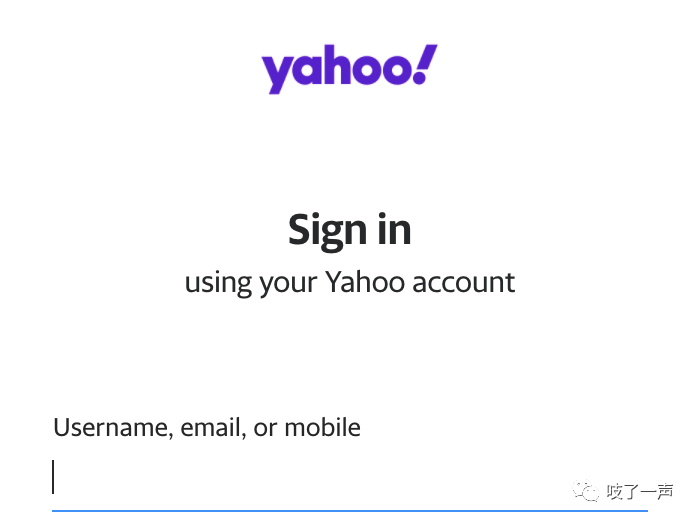
5. 浮動標(biāo)簽/Float label
當(dāng)用戶在Text field中輸入內(nèi)容以后,內(nèi)嵌Label會浮動到Text field上方,成為頂端對齊。
優(yōu)點:兼具內(nèi)嵌Label和頂端對齊的優(yōu)點
缺點:輸入內(nèi)容后,標(biāo)簽顯示過小,對于小屏幕和視力不佳的用戶來說是個挑戰(zhàn)。


eg:Yahoo登錄頁面,輸入框為浮動標(biāo)簽
總結(jié)
頂對齊標(biāo)簽,能減少填寫時間,適用于本地化,標(biāo)簽長度可以靈活多變。
右對齊標(biāo)簽,與頂對齊標(biāo)簽類似,但可以減少垂直空間的占用。
左對齊標(biāo)簽,要求人們仔細(xì)填寫或者回答多個問題中的若干特定問題。
輸入框內(nèi)標(biāo)簽,表單問題少,屏幕空間非常有限。
浮動標(biāo)簽,注意場景與使用者視力問題。
注意區(qū)分標(biāo)簽與數(shù)據(jù)。
聯(lián)系方式: 楊先生:13951937374 |
座機(jī): 025-52729058 |
地址: 南京江寧開發(fā)區(qū)蘇源大道121號 |